 摘要:
* { margin: 0; padding: 0; border: 0; &nbs...
摘要:
* { margin: 0; padding: 0; border: 0; &nbs... * { margin: 0; padding: 0; border: 0;
}CSS3 @keyframes 动画效果
@keyframs myframes{from{ }to{ transform:translate(300px); }
}
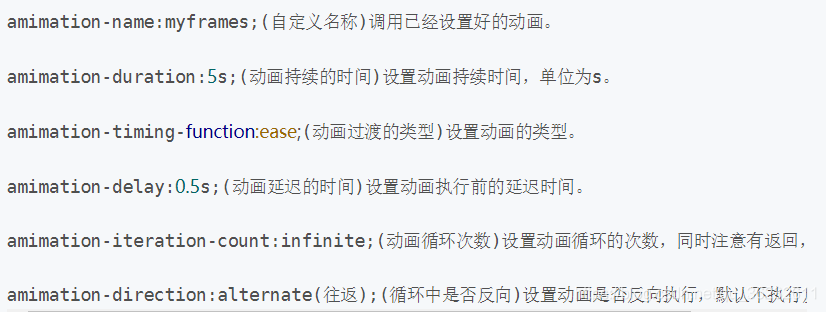
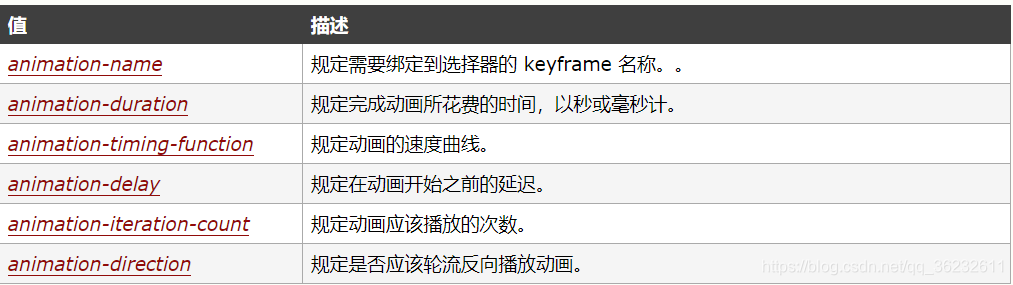
-moz-animation
-webkit-animation
-o-animation
-ms-animation
@keyframes完成图片切换
<style>
* { margin: 0; padding: 0;
}
@keyframes img {
0% { background: url(../images/1.jpg);
}
20% { background: url(../images/2.jpg);
}
40% { background: url(../images/3.jpg);
}
80% { background: url(../images/4.jpg);
}
100% { background: url(../images/5.jpg);
}
} div { width: 500px; height: 500px; margin: 20px auto; border-radius: 50%; animation-name: img; animation-duration: 12s; animation-delay: 20s; animation-iteration-count: infinite;
<style>css动画属性–轮播图效果
<div id="move"> <ul> <li><img src="data:images/1.jpg" alt=""></li> <li><img src="data:images/2.jpg" alt=""></li> <li><img src="data:images/3.jpg" alt=""></li> </ul></div>
<style>*{ margin: 0; padding: 0;
} #move { width: 200px; height: 200px; margin: 200px; border: 2px solid red; overflow: hidden; position: relative;
} ul { width: 2000px; position: absolute; left: ; top: ; animation: move 10s ease 0s infinite normal;
} li{ float: left;
}
@keyframes move {
0% { left: 0px;
}
25% { left: -400px;
}
50% { left: -800px;
}
75% { left: -1200px;
}
100% { left: -1600px;
}
}</style>
@keyframes mymove
{from {top:0px;}to {top:200px;}
}
@-moz-keyframes mymove /* Firefox */
{from {top:0px;}to {top:200px;}
}
@-webkit-keyframes mymove /* Safari 和 Chrome */
{from {top:0px;}to {top:200px;}
}
@-o-keyframes mymove /* Opera */
{from {top:0px;}to {top:200px;}
}@keyframes img {
0% { transform: rotate(0deg);
}
100% { transform: rotate(360deg);
}
}div{transform:rotate(7deg);-ms-transform:rotate(7deg); /* IE 9 */-moz-transform:rotate(7deg); /* Firefox */-webkit-transform:rotate(7deg); /* Safari 和 Chrome */-o-transform:rotate(7deg); /* Opera */}.img { background: url(4.jpg) no-repeat; width: 200px; height: 200px; background-size: 100%; border: 1px solid #d1d1d1; border-radius: 50%; animation: img 3s infinite linear paused;
}
.img .runging{ animation-paly-state: running;
}
li { height: 50px; line-height: 50px; text-indent: 10px;
}
li+li{ border-top: 1px solid red;}.volume { dispaly: inline-block; width: 40px; height: 40px; border: 1px solid #d1d1d1; text-align: center; line-height:40px;
}
<script src="http://code.jquery.com/jquery-1.8.0.min.js";></script><div class="img"></div><ul> <li data-src="1.mp3">1</li> <li data-src="2.mp3">2</li></ul><audio controls loop="loop" autopaly="autopaly"> <source src="1.mp3" type="audio/mp3"></source></audio><span class="volume" data-volume="0.1">+</span><span class="volume" data-volume="-0.1">-</span>
var audio=$("audio").get(0);
$(audio).on("paly", function() {
$(".img").addClass("runing");
});
$(audio).on("pause", function(){
$(".img").removeClass("runing"); if(audio.ended){
audio.currentTime=0; // 设置
audio.src="2.mp3";
audio.paly();
}
}); $(".volume").on("click",function(){ //取出自定义属性上的 值,用来区分 加 减
var volume = audio.volume + $(this).data("volume"); if(volume>1){
volume=1;//声音最大为 1
} if(volume<0){
volume=0;//最小为 0 0 为静音
}
audio.volume=volume;
})
$("li").on("click",function(){ var src=$(this).data("src"); //设置音频的播放时间
audio.currentTime=0;
audio.src=src;
audio.play();//播放
// audio.pause(); //暂停
});













